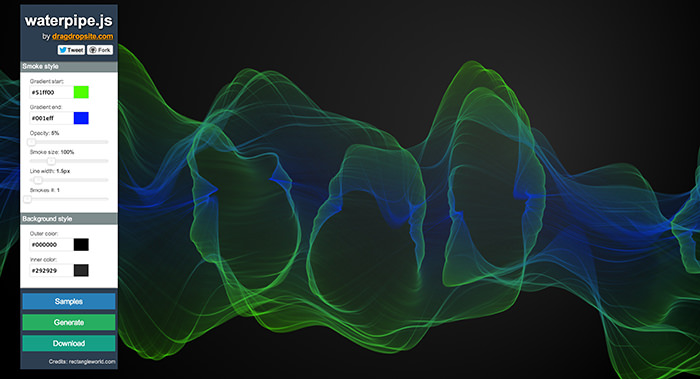
waterpipe.js是一个用于烟熏背景生成的jQuery插件(HTML5 Canvas)。
请检查演示以生成和下载您自己的烟熏背景:http://dragdropsite.github.io/waterpipe.js
waterpipe.js是一个用于烟熏背景生成的jQuery插件(HTML5 Canvas)。(waterpipe.js is a jQuery plugin for smoky backgrounds generation (HTML5 Canvas) )
waterpipe.js是一个用于烟熏背景生成的jQuery插件(HTML5 Canvas)。
请检查演示以生成和下载您自己的烟熏背景:http://dragdropsite.github.io/waterpipe.js
| Name With Owner | dragdropsite/waterpipe.js |
|---|---|
| Primary Language | JavaScript |
| Program language | CSS (Language Count: 3) |
| Platform | |
| License: | MIT License |
| Created At | 2014-05-12 07:01:41 |
|---|---|
| Pushed At | 2017-04-18 16:00:57 |
| Last Commit At | 2017-04-18 16:00:57 |
| Release Count | 0 |
| Stargazers Count | 418 |
|---|---|
| Watchers Count | 20 |
| Fork Count | 164 |
| Commits Count | 4 |
| Has Issues Enabled | |
| Issues Count | 4 |
| Issue Open Count | 3 |
| Pull Requests Count | 1 |
| Pull Requests Open Count | 1 |
| Pull Requests Close Count | 0 |
| Has Wiki Enabled | |
|---|---|
| Is Archived | |
| Is Fork | |
| Is Locked | |
| Is Mirror | |
| Is Private |
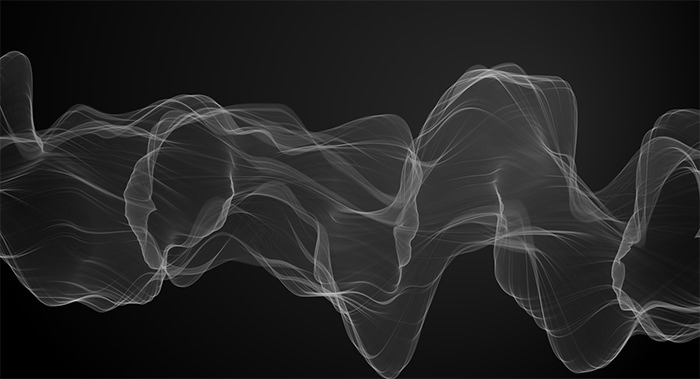
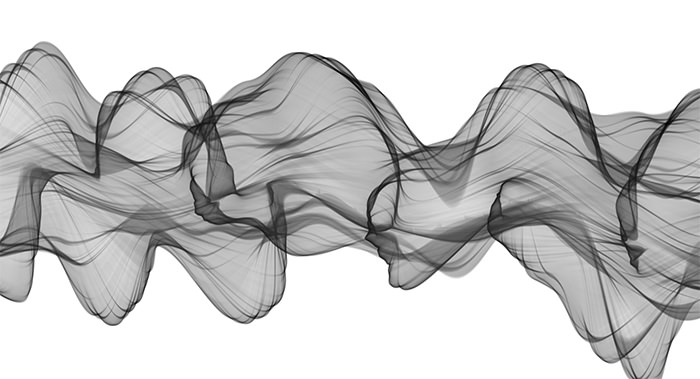
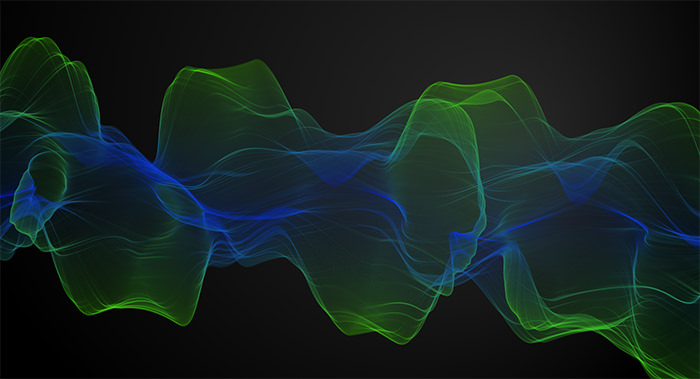
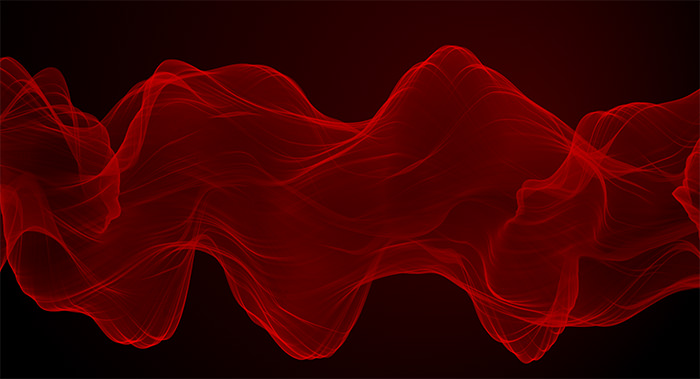
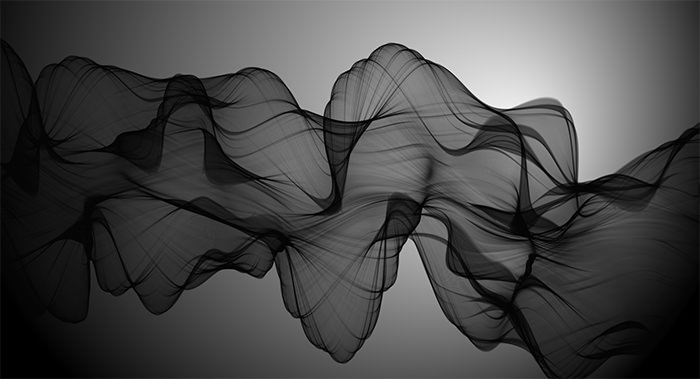
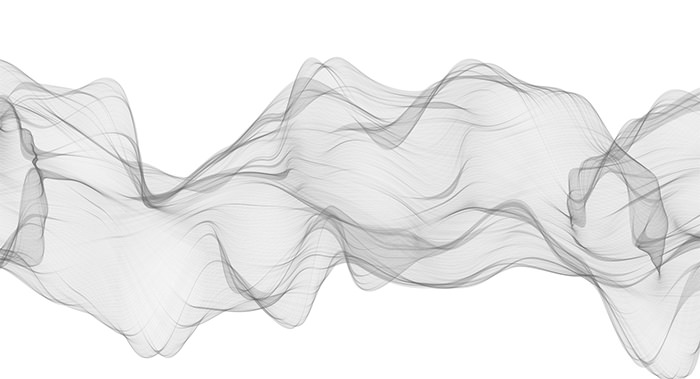
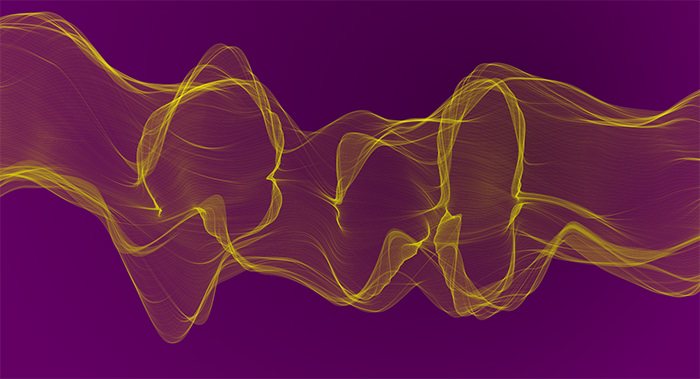
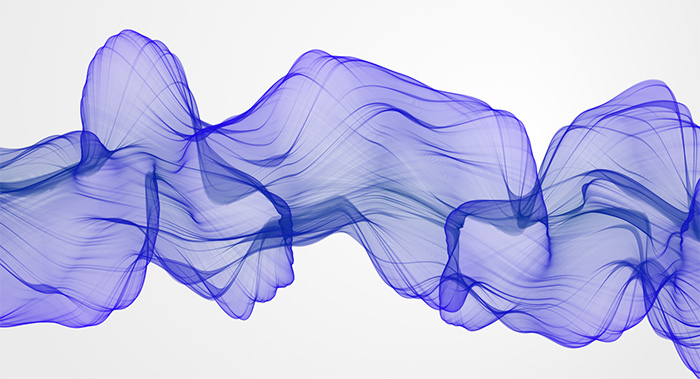
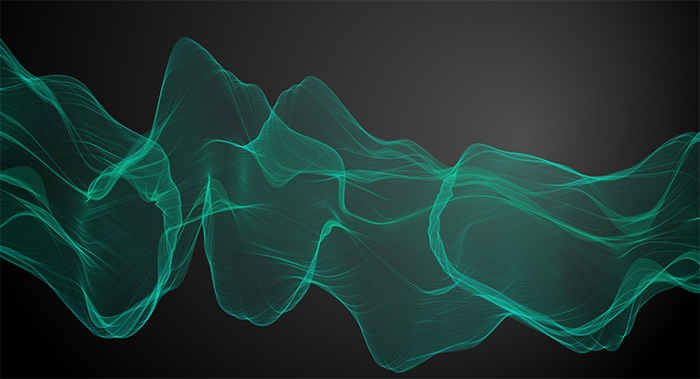
waterpipe.js is a jQuery plugin for smoky backgrounds developed by dragdropsite.com

Here are some examples generated using waterpipe.js plugin.












1. Include jQuery and waterpipe.js
<script src="lib/jquery-1.11.0.min.js"></script>
<script src="waterpipe.js"></script>
2. Create wrapper with canvas element inside
<div id="wavybg-wrapper" style="width: 100%; height: 100%;">
<canvas>Your browser does not support HTML5 canvas.</canvas>
</div>
3. Initialize with
var smokyBG = $('#wavybg-wrapper').waterpipe({
//Default values
gradientStart: '#000000',
gradientEnd: '#222222',
smokeOpacity: 0.1,
numCircles: 1,
maxMaxRad: 'auto',
minMaxRad: 'auto',
minRadFactor: 0,
iterations: 8,
drawsPerFrame: 10,
lineWidth: 2,
speed: 1,
bgColorInner: "#ffffff",
bgColorOuter: "#666666"
});
The following code could be used to call a method: smokyBG.data('waterpipe').generate();Please make sure variable smokyBG exists, Method, Arguments, Description, -----------, -------------, -------------------------------------------------------------------------------------------------, generate, Generates background canvas, setOption, optionName,, Set a new value to an option. Please check the above table for possible option names and values, optionValue, download, width: int,, Download size in pixels, height: int, ## Demo
Please check the demo to generate and download your own smoky backgrounds: http://dragdropsite.github.io/waterpipe.js
rectangleworld.com - big part of code has been taken from the examples provided on this blog
Licensed under MIT license