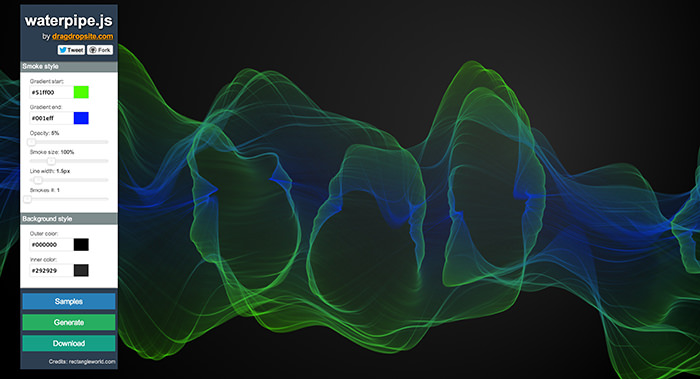
waterpipe.js是一个用于烟熏背景生成的jQuery插件(HTML5 Canvas)。
请检查演示以生成和下载您自己的烟熏背景:http://dragdropsite.github.io/waterpipe.js
waterpipe.js是一个用于烟熏背景生成的jQuery插件(HTML5 Canvas)。(waterpipe.js is a jQuery plugin for smoky backgrounds generation (HTML5 Canvas) )
waterpipe.js是一个用于烟熏背景生成的jQuery插件(HTML5 Canvas)。
请检查演示以生成和下载您自己的烟熏背景:http://dragdropsite.github.io/waterpipe.js
| 名称与所有者 | dragdropsite/waterpipe.js |
|---|---|
| 主编程语言 | JavaScript |
| 编程语言 | CSS (语言数: 3) |
| 平台 | |
| 许可证 | MIT License |
| 创建于 | 2014-05-11 23:01:41 |
|---|---|
| 推送于 | 2017-04-18 08:00:57 |
| 最后一次提交 | 2017-04-18 11:00:57 |
| 发布数 | 0 |
| 星数 | 418 |
|---|---|
| 关注者数 | 21 |
| 派生数 | 165 |
| 提交数 | 4 |
| 已启用问题? | |
| 问题数 | 4 |
| 打开的问题数 | 3 |
| 拉请求数 | 1 |
| 打开的拉请求数 | 1 |
| 关闭的拉请求数 | 0 |
| 已启用Wiki? | |
|---|---|
| 已存档? | |
| 是复刻? | |
| 已锁定? | |
| 是镜像? | |
| 是私有? |
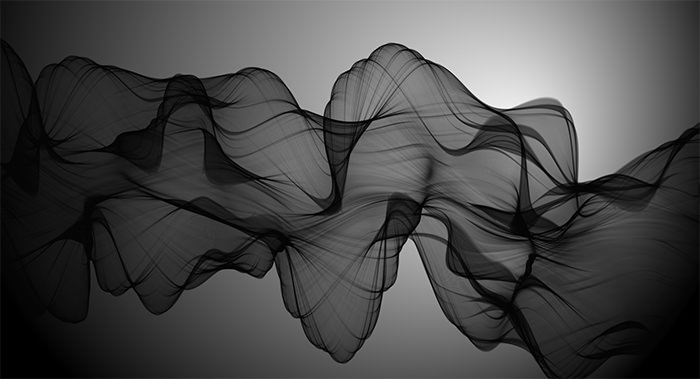
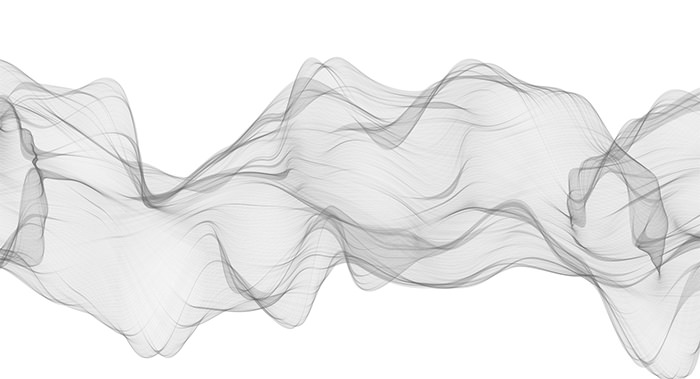
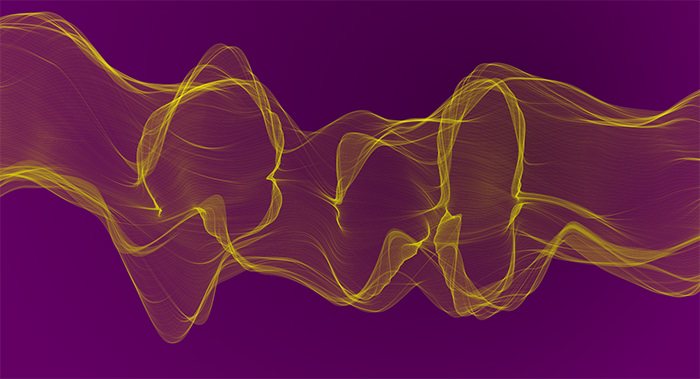
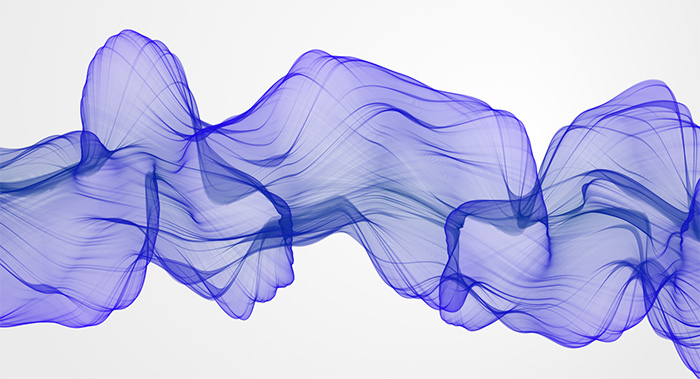
waterpipe.js is a jQuery plugin for smoky backgrounds developed by dragdropsite.com

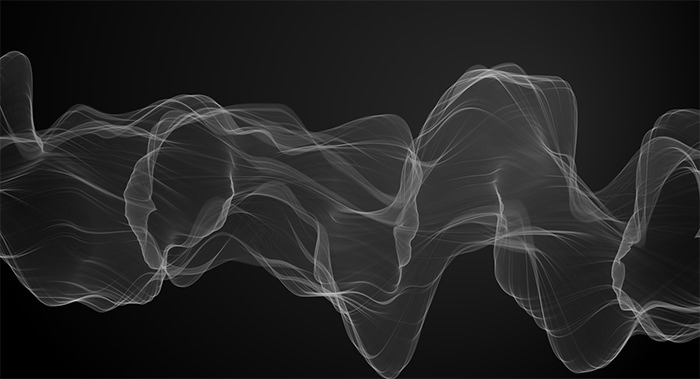
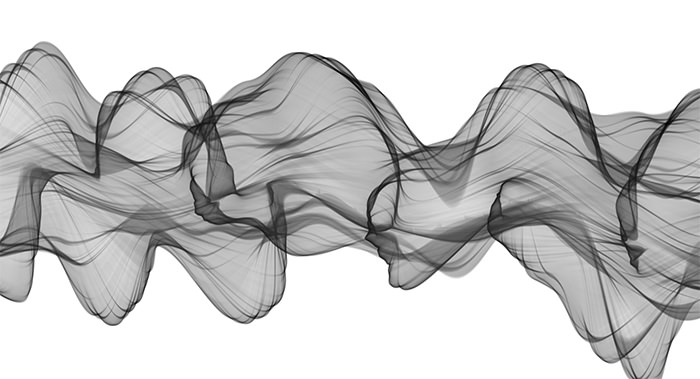
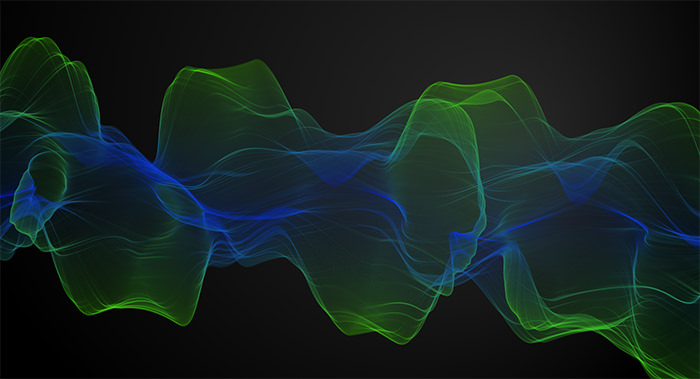
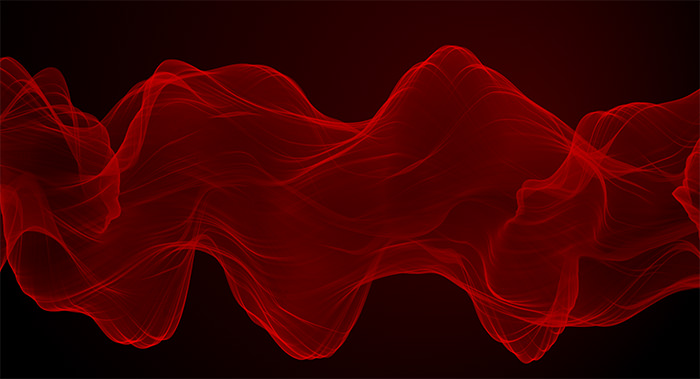
Here are some examples generated using waterpipe.js plugin.












1. Include jQuery and waterpipe.js
<script src="lib/jquery-1.11.0.min.js"></script>
<script src="waterpipe.js"></script>
2. Create wrapper with canvas element inside
<div id="wavybg-wrapper" style="width: 100%; height: 100%;">
<canvas>Your browser does not support HTML5 canvas.</canvas>
</div>
3. Initialize with
var smokyBG = $('#wavybg-wrapper').waterpipe({
//Default values
gradientStart: '#000000',
gradientEnd: '#222222',
smokeOpacity: 0.1,
numCircles: 1,
maxMaxRad: 'auto',
minMaxRad: 'auto',
minRadFactor: 0,
iterations: 8,
drawsPerFrame: 10,
lineWidth: 2,
speed: 1,
bgColorInner: "#ffffff",
bgColorOuter: "#666666"
});
The following code could be used to call a method: smokyBG.data('waterpipe').generate();Please make sure variable smokyBG exists, Method, Arguments, Description, -----------, -------------, -------------------------------------------------------------------------------------------------, generate, Generates background canvas, setOption, optionName,, Set a new value to an option. Please check the above table for possible option names and values, optionValue, download, width: int,, Download size in pixels, height: int, ## Demo
Please check the demo to generate and download your own smoky backgrounds: http://dragdropsite.github.io/waterpipe.js
rectangleworld.com - big part of code has been taken from the examples provided on this blog
Licensed under MIT license