Build with Structured Content
Sanity.io is the platform for structured content. It comes with an open-source editing environment called Sanity Studio that you can customize with JavaScript and a real-time hosted data store. Sanity has generous included quotas – so getting started is free.
Quickstart
Get started from the command line:
npm i -g @sanity/cli && sanity init
Or go to sanity.io/create to get started from the browser in minutes.
- Watch the getting started video on YouTube.
- Read the introduction in the documentation.
- Check out our guides and plugins and start building.
Table of contents
- Quickstart
- Table of contents
- Key Features
- Stay up to date
- Code of Conduct
- Want to contribute?
- License
Key Features

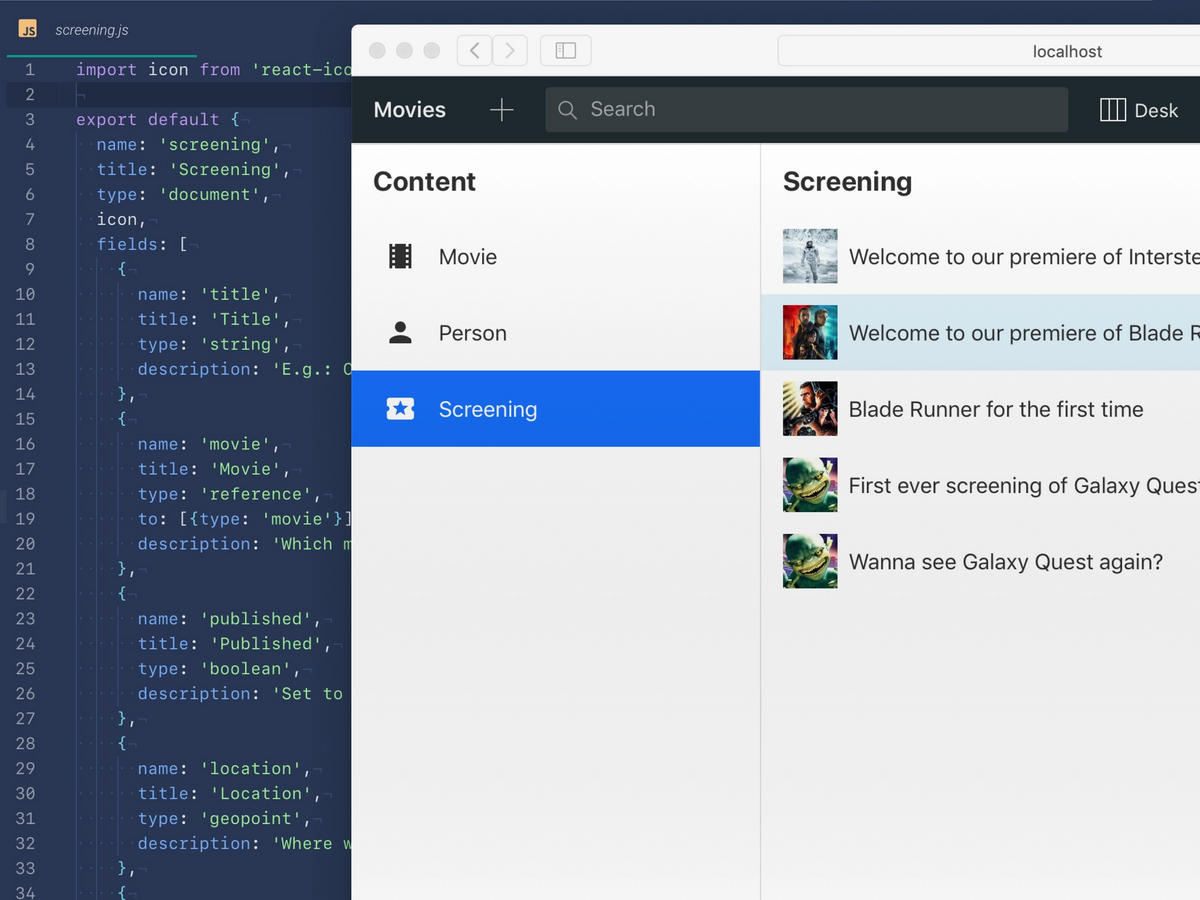
Sanity Studio
Sanity Studio is an open source headless real-time CMS, that you can customize with JavaScript and React.
- Efficient editing, instant UI for complex fields.
- Responsive, works on small screens.
- Plug-in architecture and custom input components.
- Style with your own branding.
- Advanced block editor for structured content.
- Use JavaScript to add field validations, organize documents, and set initial values.

Developer experience
- Bring your own frontend, or whatever else you might need.
- Sweet APIs for reading, writing, importing, exporting, go back in time, and listening for updates.
- Secure, scalable and GDPR compliant.
- Zero config Graph Oriented Query Language (GROQ), and GraphQL API.
- Helpful and friendly developer community.

Structured Content
- Distribute from a single source of thruth, in real-time.
- Unlock programmatic approaches to workflows and design.
- Upload images and transform them on demand.
- Query images for metadata like dominant colors, sizes, geo-location, and EXIF metadata.
- Rich text that can be serialized into any markup language.
Stay up to date
- Follow @sanity_io on twitter
- Subscribe to our blog by RSS
- Subscribe to our newsletter
- Join the developer community on Slack
Code of Conduct
We aim to be an inclusive, welcoming community for everyone. To make that explicit, we have a code of conduct that applies to communication around the project.
Want to contribute?
Found a bug, or want to contribute code? Pull requests and issues are most welcome. Read our contributing guidelines to learn how.
License
Sanity Studio is available under the MIT License