react-native-facebook-ui
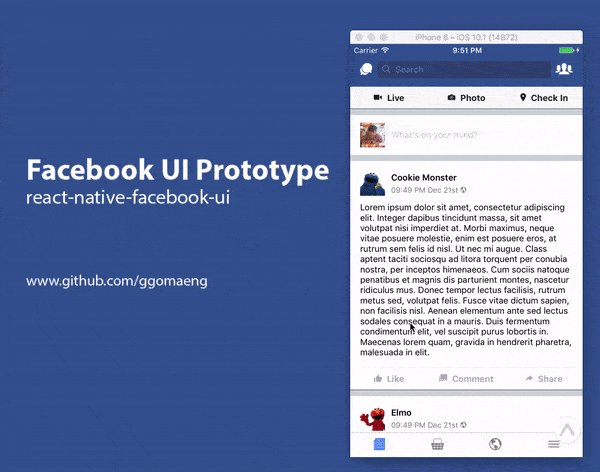
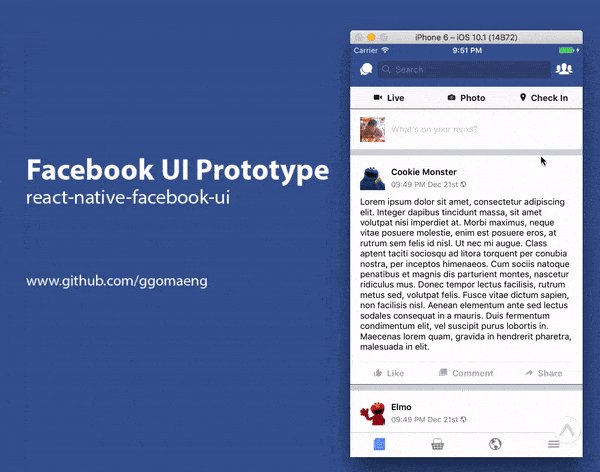
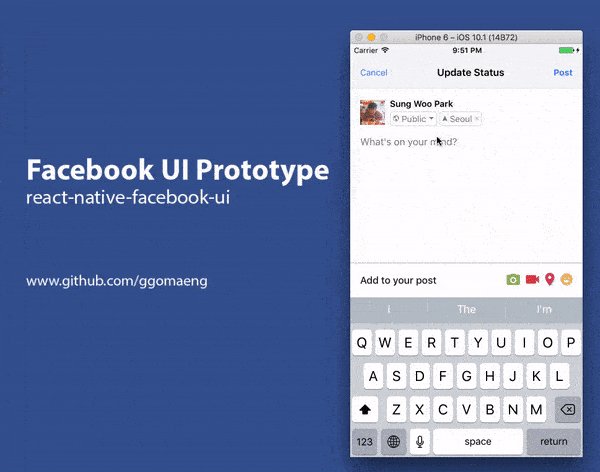
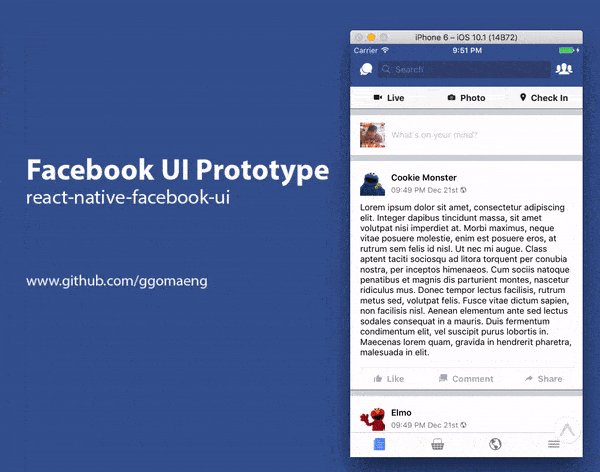
Pure javascript prototype of iOS Facebook UI for React Native framework. This only includes the newsfeed page--more to be updated in the future!
This application may not run correctly on Android. Feel free to submit a pull reqeust for the fixed styling for Android version.
##Inspiration
I was inspired by an app I use everyday--Facebook! :-)
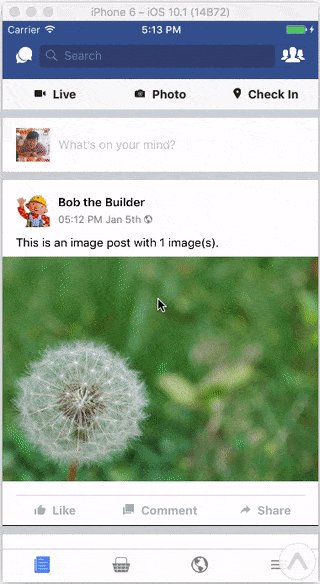
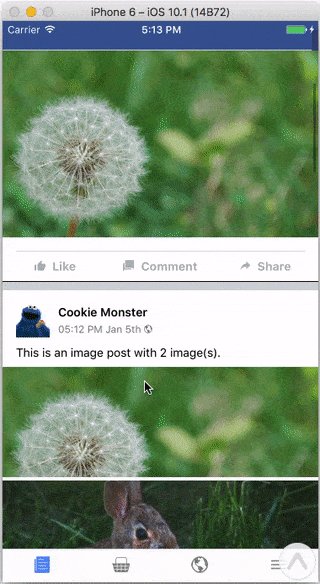
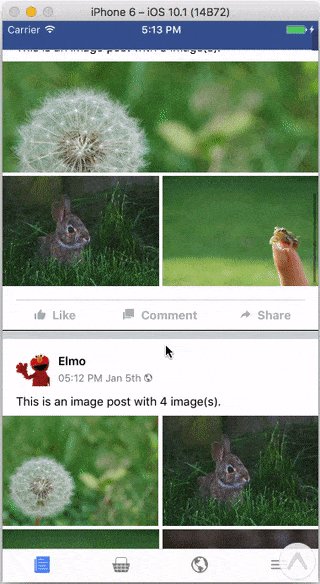
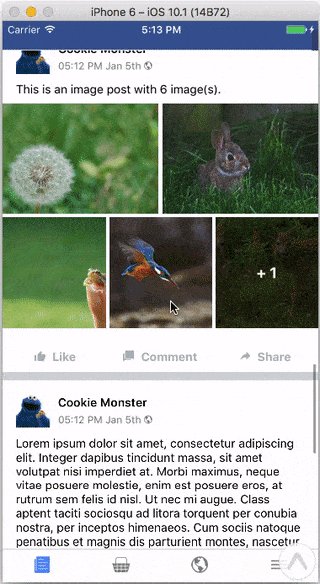
###Demo

Working on images: (1/5/2017)

Try it out
Try it with Exponent: https://getexponent.com/@sungwoopark95/react-native-facebook-ui
Run it locally
To install, there are two steps:
- Install Exponent XDE following this
guide.
Also install the Exponent app on your phone if you want to test it on
your device, otherwise you don't need to do anything for the simulator. - Clone this repo and run
npm install
git clone https://github.com/ggomaeng/react-native-facebook-ui.git facebook
cd facebook
npm install
- Open the project with Exponent XDE and run it.
The MIT License (MIT)
Copyright © 2016 Sung Woo Park
Permission is hereby granted, free of charge, to any person
obtaining a copy of this software and associated documentation
files (the “Software”), to deal in the Software without
restriction, including without limitation the rights to use,
copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the
Software is furnished to do so, subject to the following
conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES
OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR
OTHER DEALINGS IN THE SOFTWARE.