Moving to React Suspense
By Jared Palmer at React Conf 2018.
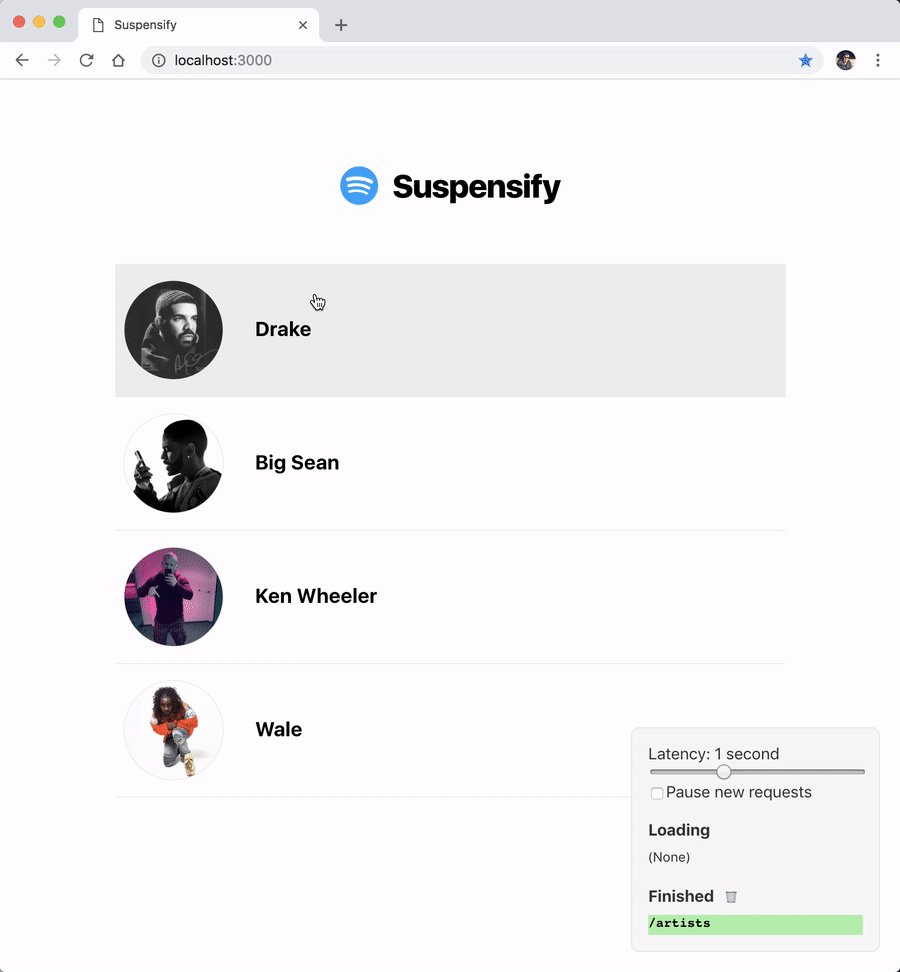
This is the source code to the application I demo'd at React Conf 2018. It is a small slice of Spotify called Suspensify. It's built with create react app, reach router, and good ol' setState.
It's separated into 3 folders:
before-suspenseis the initial state of the application.conf-talk-progressis where we end up--the final state of my talk--so you can follow along.after-suspsenseis a version where every single thing that can be moved to suspense, has been moved to suspense. I did not get this far in my talk, but it's there for completeness / reference.
Running locally
cd conf-talk-progress
yarn start
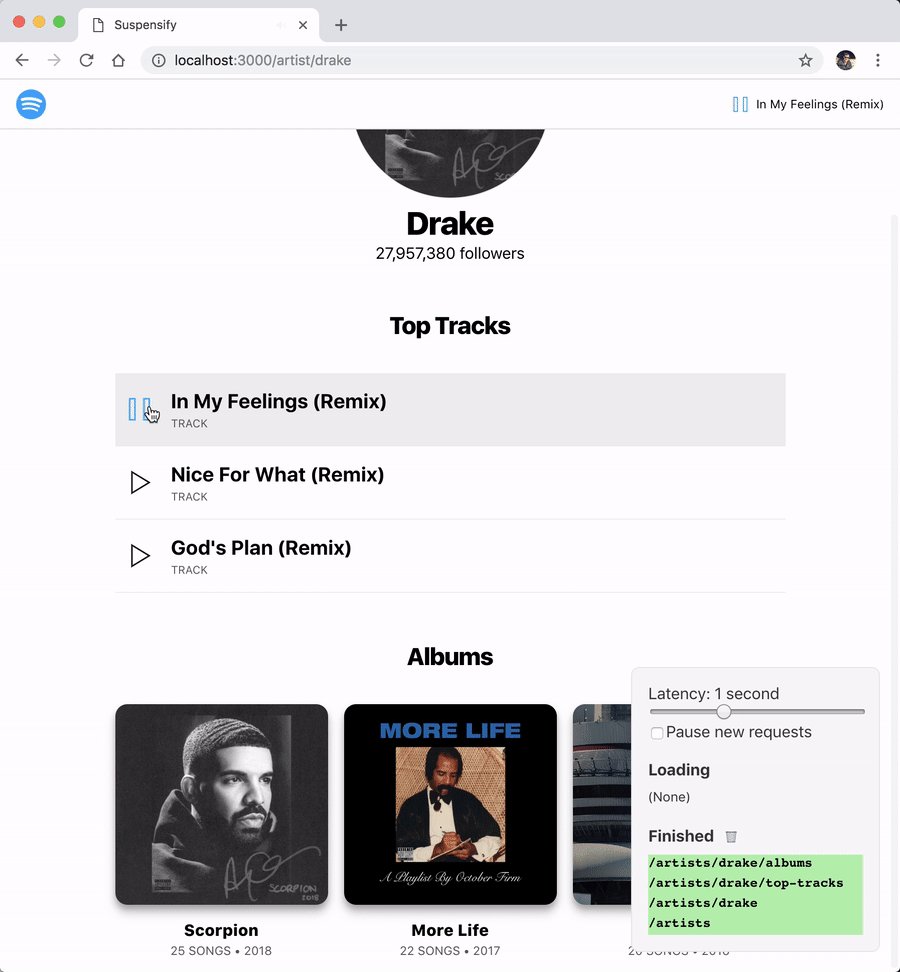
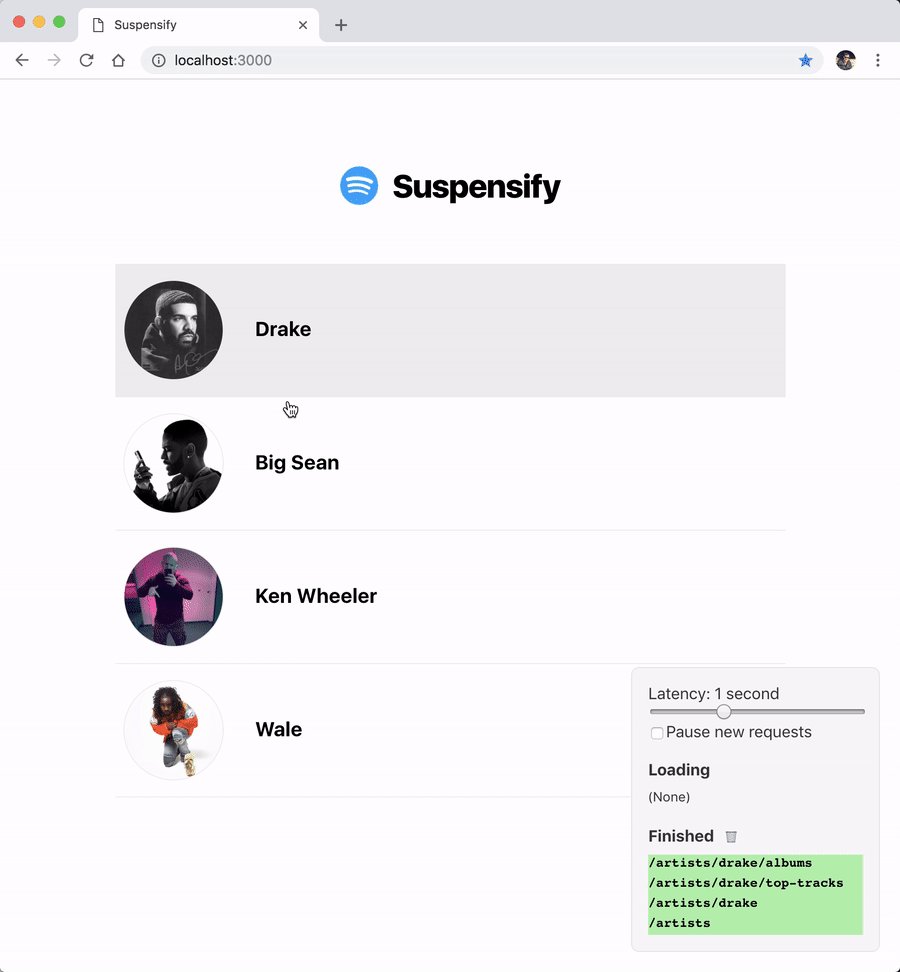
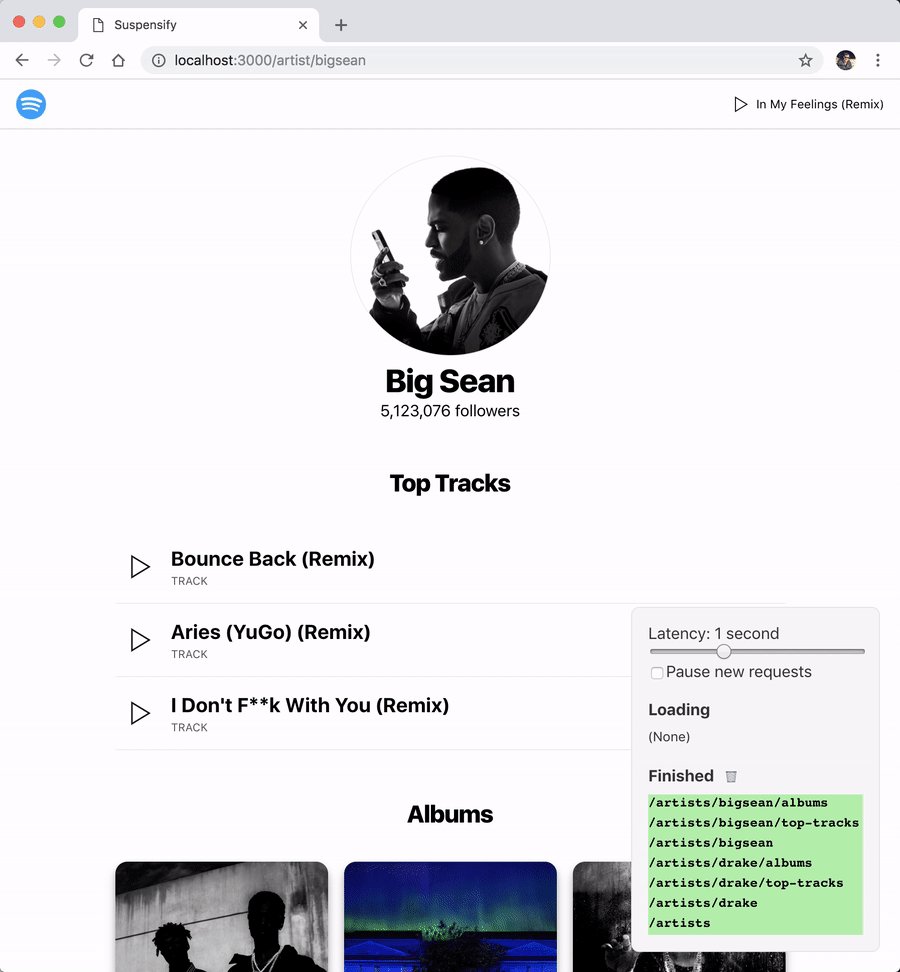
Note the Ken Wheeler and Wale routes do not work. I didn't bother making fake data for them. Sorry. Only the Drake and Big Sean routes work (first 2 results).
In the
patchesdirectory, there is a patched version of CRA'sconfig/webpackDevServer.config.jsthat adds a little express middleware that will delay the high-res images from loading for demo purposes. It sniffs any requests including with-hd.jpegand waits for the value ofdelayquery parameter. The<Debugger />request latency slider is used to set this query parameter's value for all images.
What's it look like?