Chrome 开发人员编辑器(不再开发)
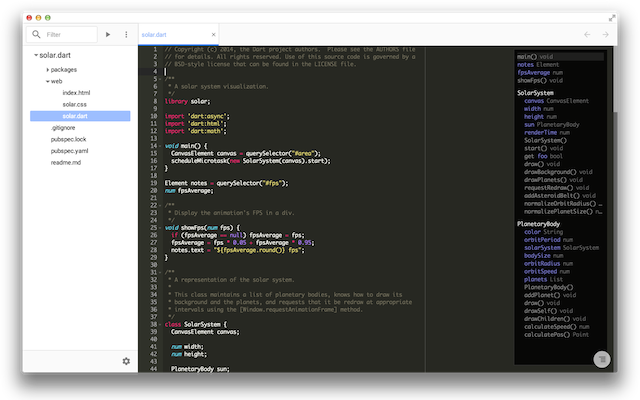
Chrome开发者编辑器(CDE)是一款开发者工具,用于在 Chrome 平台上构建应用程序 -- Chrome 应用程序和 Web 应用程序,使用 JavaScript 或 Dart。 CDE 是以 Dart 编写并使用 Polymer 的 Chrome 应用程序构建的。 CDE 运行在 Windows、Mac、Linux 和 Chrome 操作系统上! CDE 支持 Git、Polymer 和移动开发。
注意:Chrome Dev Editor 不再被积极开发。我们将尽我们所能来合并您的请求。
开始使用
您可以 了解更多 关于 CDE 工作流程的信息,包括 Chrome 应用程序(包括移动版),Web 应用程序(JavaScript 和 Dart),Polymer 和 Git。
Google I/O 2014
查看关于在 Chrome 平台上构建应用程序的 I/O 讨论 以及我们如何构建 CDE。您也可以尝试使用 Chrome Dev Editor 的 I/O codelabs。
常问问题
阅读我们的 常见问题,了解 CDE 功能。