Evolutility-UI-jQuery
Evolutility-UI-jQuery提供了一组通用的Backbone Views来浏览、编辑、过滤、导出和绘制Backbone模型和不同结构的集合。 有了它,您可以通过配置元数据而不是手动编码模板,Javascript和CSS来配置视图来制作Web应用程序。
默认情况下,Evolutility-UI-jQuery使用浏览器本地存储来存储数据(因为没有服务器或数据库来设置,因此更容易进行演示)。
Evolutility-Server-Node 使用Node.js,Express和Postgres提供了一个匹配的RESTful API。
演示应用
使用Evolutility制作示例单页应用程序: 待办事项列表, 地址簿, 酒窖, 图形小说。
安装
下载或克隆 Evolutility-UI-jQuery来自GitHub。
#要获得最新的稳定版本,请使用命令行中的git。 git clone https://github.com/evoluteur/evolutility-ui-jquery
默认情况下,Evolutility-UI-jQuery被配置为使用localStorage来存储数据。使其与REST API协同工作:
- 在“config.js”文件 中使用“url”属性指定REST根端点
- 运行Grunt(重建evolutility-ui-jquery.js(或evolutility-ui-jquery.min.js),
- 将应用移至网路伺服器。
对于匹配的RESTful API,您还需要设置 Evolutility-Server-Node 。
浏览
Evolutility-UI-jQuery的视图有一个Backbone模型(用于定义数据)和一个UI模型(用于定义UI以显示数据并与之交互)。
Backbone模型和集合的所有视图都以简单的声明方式共享单个UI模型,该视图以跨视图定义所有UI元素。
Evolutility-UI-jQuery提供了3种类型的视图
API的大部分(方法,选项和事件)对所有视图都是通用的。有些视图还有其他API。
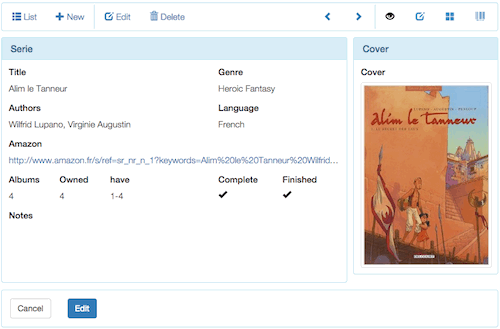
一个模型的视图
浏览
显示所有要查看的字段(只读)。字段分组在面板和标签中。
var vw = new Evol.ViewOne.Browse({
el: myElement,
uiModel: myUIModel,
model: myModel
});
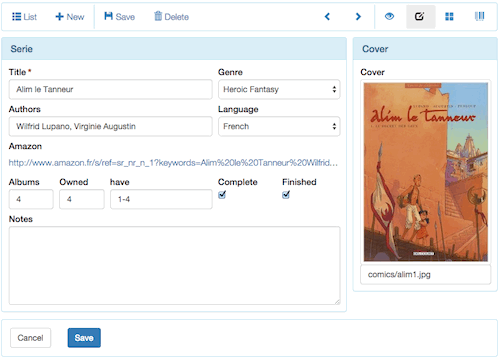
修改
此视图显示版本的所有字段以创建或更新模型。 它基于UI模型自动执行验证,并支持Master-Details模式(嵌套集合)。 字段分组在面板和标签中。
var vw = new Evol.ViewOne.Edit({
el: myElement,
uiModel: myUIModel,
model: myModel
});
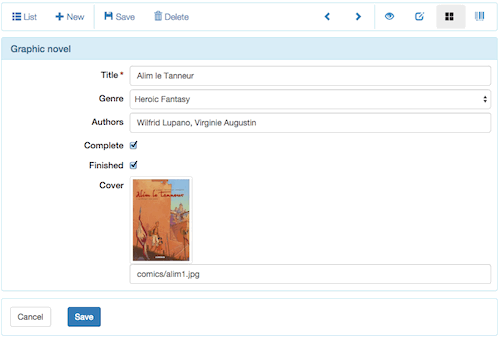
迷你(Mini)
用于快速编辑。仅显示重要的字段(必填或显示为网格中的列)。字段分组在一个面板中。
var vw = new Evol.ViewOne.Mini({
el: myElement,
uiModel: myUIModel,
model: myModel
});
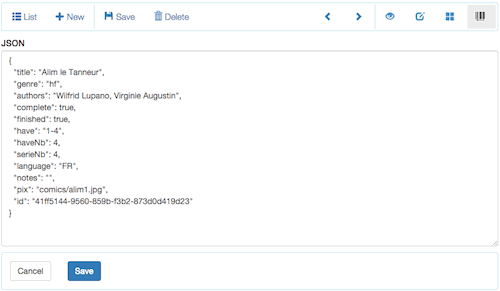
JSON
数据的JSON表示。
var vw = new Evol.ViewOne.JSON({
el: myElement,
uiModel: myUIModel,
model: myModel
});
多个模型集合的视图
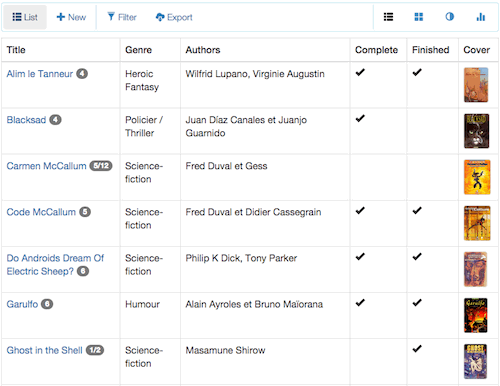
列表
通过分页给出一个集合的表格视图。
var vw = new Evol.ViewMany.List({
el: myElement,
uiModel: myUIModel,
collection: myCollection
});
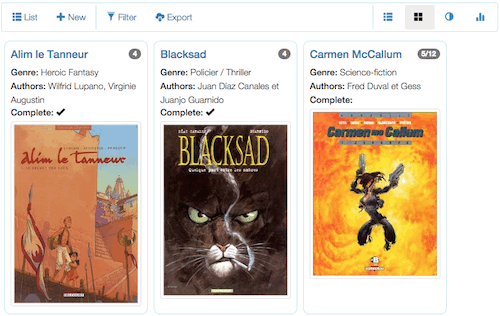
卡片
将记录并排显示为卡片。
var vw = new Evol.ViewMany.Cards({
el: myElement,
uiModel: myUIModel,
collection: myCollection
});
代码:/js/view-many/many-cards.js
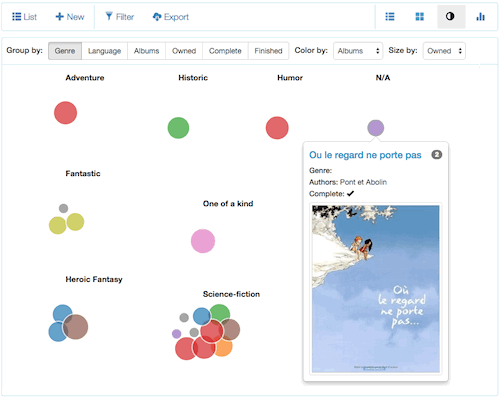
气泡
“气泡”视图将数据显示为带有控件的气泡,以便对它们进行分组并设置它们的颜色和大小(此视图使用D3.js)。 鼠标悬停显示项目卡片视图的工具提示。
var vw = new Evol.ViewMany.Bubbles({
el: myElement,
uiModel: myUIModel,
collection: myCollection
});
代码:/js/view-many/many-bubbles.js 和 /js/view-many/many-bubbles-d3.js
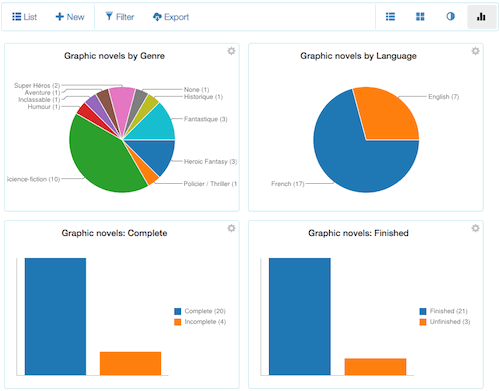
图表
绘制有关集合的图表。
var vw = new Evol.ViewMany.Charts({
el: myElement,
uiModel: myUIModel,
collection: myCollection
});
代码:/js/view-many/many-charts.js
Actions视图
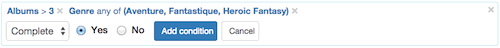
过滤
视图用于构建结构化查询以过滤集合。
var vw = new Evol.ViewAction.Filter({
el: myElement,
uiModel: myUIModel
});
代码:/js/view-action/action-filter.js
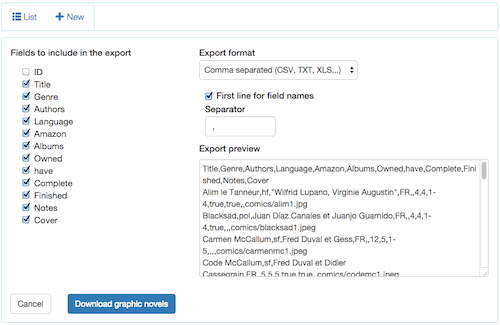
导出
查看定义导出选项并以不同数据格式(CSV,TAB,HTML,XML,SQL和JSON)预览导出集合。
var vw = new Evol.ViewAction.Export({
el: myElement,
uiModel: myUIModel,
collection: myCollection
});
代码:/js/view-action/action-export.js
导入
从CSV或JSON文件导入数据的视图。这是一项正在进行的工作。
var vw = new Evol.ViewAction.Import({
el: myElement,
uiModel: myUIModel,
collection: myCollection
});
代码:/js/view-action/action-import.js
UI-model
视图未在模板中定义,但使用词汇表配置了UI模型,用“field”,“panel”和“tab”等词语,而不是“input”和“div”来描述UI元素。
以下是用于配置所有视图的UI模型“Graphic Novels”应用程序演示:
立即尝试:下载Evolutility-UI-jQuery ,修改演示UI模型(在“模型”子目录中),通过添加和修改字段和面板并查看演示应用程序成为您的应用程序。
var uiModels_comics = {
id: 'comics',
label: 'Graphic Novels',
name: 'graphic novel serie',
namePlural: 'graphic novel series',
fnTitle: 'title',
fnBadge: function(m){
var hNb=m.get('haveNb'),
sNb=m.get('serieNb');
return (hNb==sNb)?hNb:hNb+'/'+sNb;
},
elements: [
{
type: 'panel', label: 'Serie', width: 70,
elements: [
{
id: 'title', attribute: 'title', type: 'text',
label: 'Title', required: true,
maxLength: 255,
width: 62, inMany: true
},
{
id: 'genre', attribute: 'genre', type: 'lov',
label: 'Genre', width: 38, inMany: true,
list: [
{id: 1, text: 'Adventure'},
{id: 2, text: 'Fairy tale'},
{id: 3, text: 'Erotic'},
{id: 4, text: 'Fantastic'},
{id: 5, text: 'Heroic Fantasy'},
{id: 6, text: 'Historic'},
{id: 7, text: 'Humor'},
{id: 8, text: 'One of a kind'},
{id: 9, text: 'Youth'},
{id: 10, text: 'Thriller'},
{id: 11, text: 'Science-fiction'},
{id: 12, text: 'Super Heros'},
{id: 13, text: 'Western'}
]
},
{
id: 'authors', attribute: 'authors', type: 'text',
label: 'Authors', width: 62, inMany: true
},
{
id: 'language', attribute: 'language', type: 'lov',
label: 'Language', width: 38, inMany: false,
list: [
{id: 2, text: 'French', icon:'flag_fr.gif'},
{id: 1, text: 'American', icon:'flag_us.gif'} ]
},
{
id: 'serie_nb', attribute: 'serie_nb', type: 'integer',
label: 'Albums', width: 15, inMany: false,
inCharts: false
},
{
id: 'have_nb', attribute: 'have_nb', type: 'integer',
label: 'Owned', width: 15, inMany: false,
inCharts:false
},
{
id: 'have', attribute: 'have', type: 'text',
label: 'have', width: 32, inMany: false
},
{
id: 'complete', attribute: 'complete', type: 'boolean',
label: 'Complete', width: 19, inMany: true,
labelFalse:'Incomplete', labelTrue:'Complete'
},
{
id: 'finished', attribute: 'finished', type: 'boolean',
label: 'Finished', width: 19, inMany: true,
labelTrue:'Finished', labelFalse:'Unfinished', css:'cBlue'
},
{
id:'amazon', type:'formula',
label:'Amazon', width:100, css:'evol-ellipsis',
formula:function(m){
var urlData=m.get('title')+' '+m.get('authors'),
link=m.get('language')=='FR' ?
'http://www.amazon.fr/s/ref=sr_nr_n_1?keywords='
:'http://www.amazon.com/s/ref=nb_sb_noss?field-keywords=';
return '<a target="a" href="'+link+encodeURI(urlData)+'">'+
_.escape(urlData)+'</a>';
}
},
{
id: 'notes', attribute: 'notes', type: 'textmultiline',
label: 'Notes', maxLength: 1000,
width: 100, height: 6, inMany: false
}
]
},
{
type: 'panel', label: 'Cover', width: 30,
elements: [
{
id: 'pix', attribute: 'pix', type: 'image',
label: 'Cover', width: 100, inMany: true
}
]
}
]
};
请参阅 UI模型文档了解可用的UI词汇表(结构UI模型或元模型)。
演示应用的UI模型: 待办事项列表, 地址簿, 酒窖, 图形小说。
堆栈和依赖关系
Javascript,HTML5,CSS3, Backbone.js , Underscore.js , jQuery , D3.js , Bootstrap , Bootstrap-datepicker , Select2 , Toastr 。
注意:为了方便起见,所有依赖关系都在一个文件“dependencies.min.js”中缩小。依赖关系列表在“Gruntfile.js”中指定。
文档
文档的(开头)正在进行中:ui-models 和views。
Evolutility的其他实现
Evolutility-UI-React -- 使用React的CRUD的模型驱动Web UI。
Evolutility-Server-Node -- 适用于CRUD的RESTful Micro-ORM等等,用Javascript编写,使用Node .js,Express和Postgres。
Evolutility -- 使用ASP.net和Microsoft SQL-Server进行繁重的轻量级CRUD框架。
许可证
版权所有(c)2017 Olivier Giulieri 。
Evolutility-UI-jQuery在 MIT许可下发布。