Angular Full Stack 


The frontend is generated with Angular CLI. The backend is made from scratch. Whole stack in TypeScript.
This project uses the MEAN stack:
- Mongoose.js (MongoDB): database
- Express.js: backend framework
- Angular 2+: frontend framework
- Node.js: runtime environment
Other tools and technologies used:
- Angular CLI: frontend scaffolding
- Bootstrap: layout and styles
- Font Awesome: icons
- JSON Web Token: user authentication
- Angular 2 JWT: JWT helper for Angular 2+
- Bcrypt.js: password encryption
Prerequisites
- Install Node.js and MongoDB
- Install Angular CLI:
npm i -g @angular/cli - From project root folder install all the dependencies:
npm i
Run
Development mode
npm run dev: concurrently execute MongoDB, Angular build, TypeScript compiler and Express server.
A window will automatically open at localhost:4200. Angular and Express files are being watched. Any change automatically creates a new bundle, restart Express server and reload your browser.
Production mode
npm run prod: run the project with a production bundle and AOT compilation listening at localhost:3000
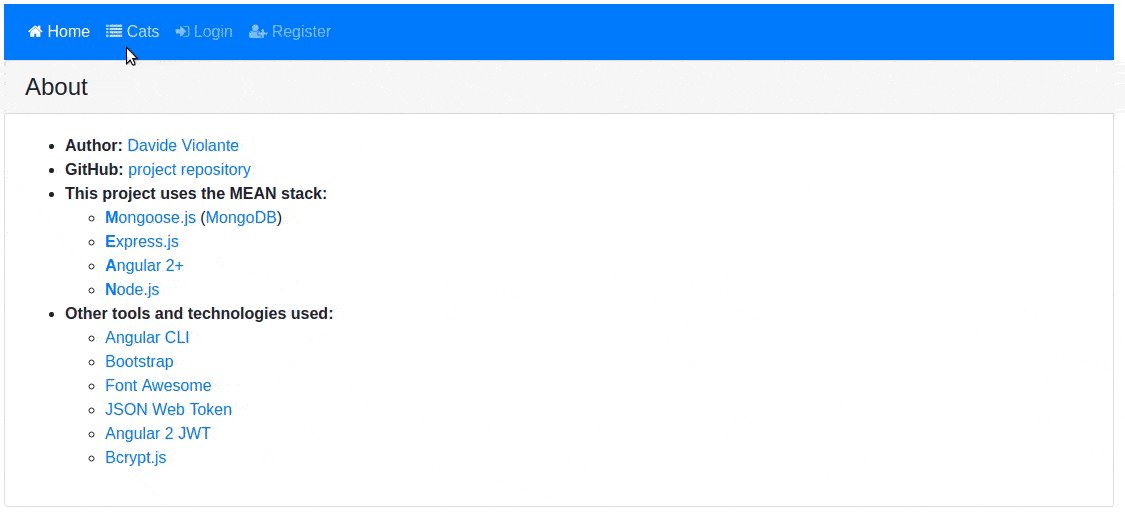
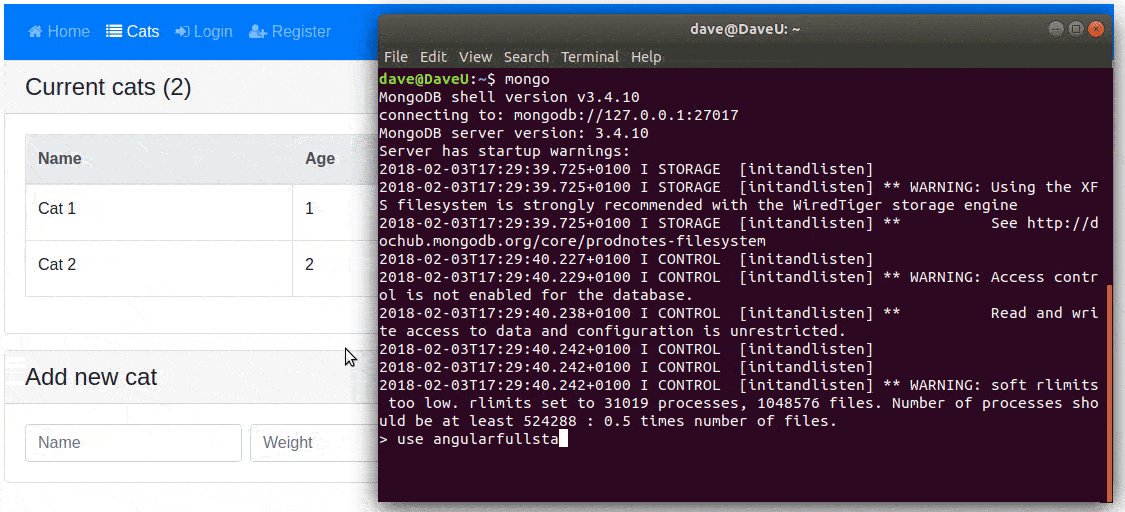
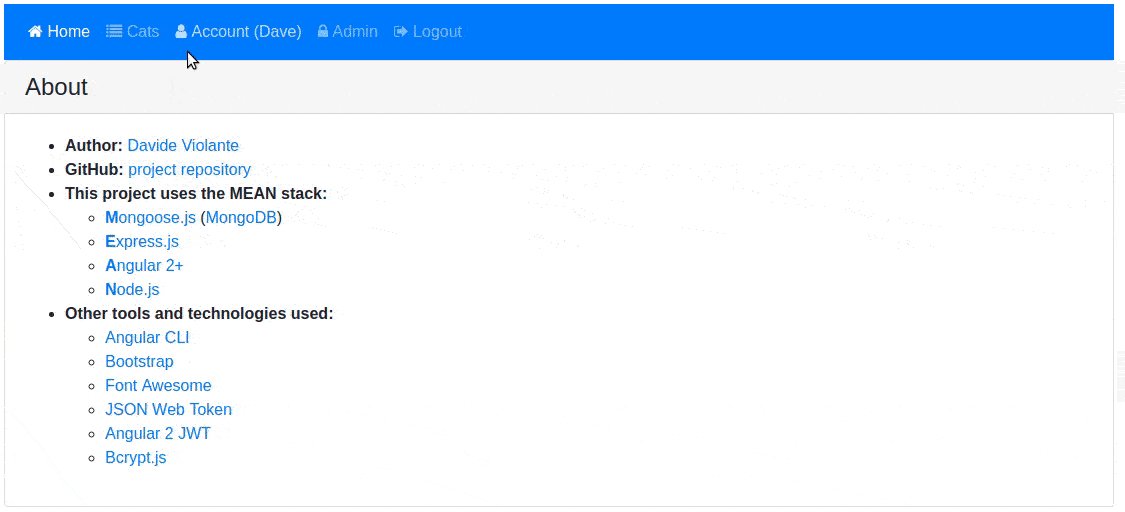
Preview

Please open an issue if
- you have any suggestion to improve this project
- you noticed any problem or error
Running tests
Run ng test to execute the frontend unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Run mongod to run an instance of MongoDB then run npm run testbe to execute the backend tests via Mocha.
Running linters
Run ng lint to execute the frontend TS linting via TSLint.
Run npm run lintbe to execute the backend TS linting via TSLint.
Run npm run linthtml to execute the frontend HTML linting via HTMLHint.
Run npm run lintscss to execute the frontend SCSS linting via SASS-Lint.
Wiki
To get more help about this project, visit the official wiki.
Further help
To get more help on the angular-cli use ng --help or go check out the Angular-CLI README.