PSCarouselView
A drop-in carousel view. Most Applications put it in their first screen. 中文
Preview

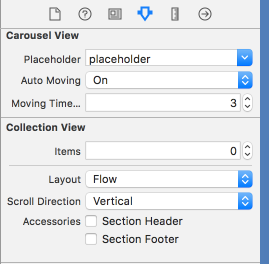
Enhancement
Storyboard inspector supported since version 1.1.0

Installation with CocoaPods
Specify it in your podfile:
pod 'PSCarouselView'
Then, run the following command:
$ pod install
Install manually
Clone project, add PSCarouselView folder to your project and don't forget check the copy item if needed box.
SDWebImage framework required. Make sure you had imported SDWebImage when install PSCarouselView manually.
Getting Start
1.Drag a UICollectionView into your Storyboard and make sure your constraints has been set.
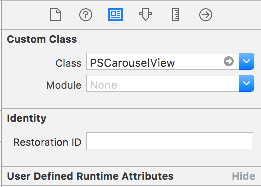
2.Set PSCarouselView as a custom class for this collectionView in Storyboard Inspector.

3.Connect IBOutlet to Your ViewController.
@interface ViewController ()<PSCarouselDelegate>
@property (weak, nonatomic) IBOutlet PSCarouselView *carouselView;
4.Set value for PSCarouselView's imageURL property.
5.Implement PSCarouselDelegate if you want to make a pageControl.
- (void)carousel:(PSCarouselView *)carousel didMoveToPage:(NSUInteger)page
{
self.pageControl.currentPage = page;
}
- (void)carousel:(PSCarouselView *)carousel didTouchPage:(NSUInteger)page
{
NSLog(@"PSCarouselView did TOUCH No.%ld page",page);
}
API Reference
For more,download and see the demo。




