text-spinners 
Pure text, CSS only, font independent, inline loading indicators. Part of tawian-frontend. Thanks to cli-spinners and hack!
Usage
<link rel="stylesheet" href="https://maxbeier.github.io/text-spinners/spinners.css">
<button>Loading <span class="loading"></span></button>
or
npm install --save text-spinners
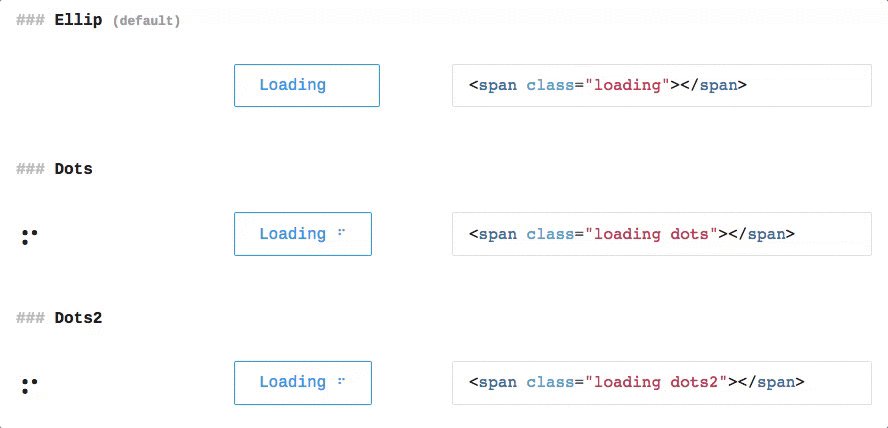
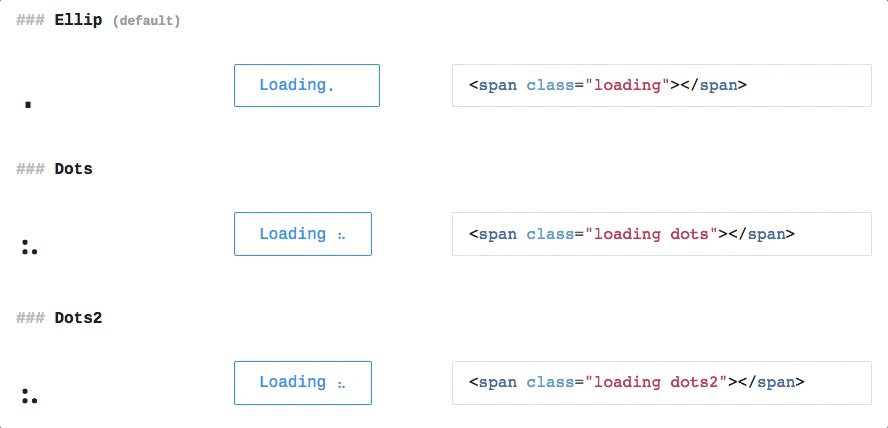
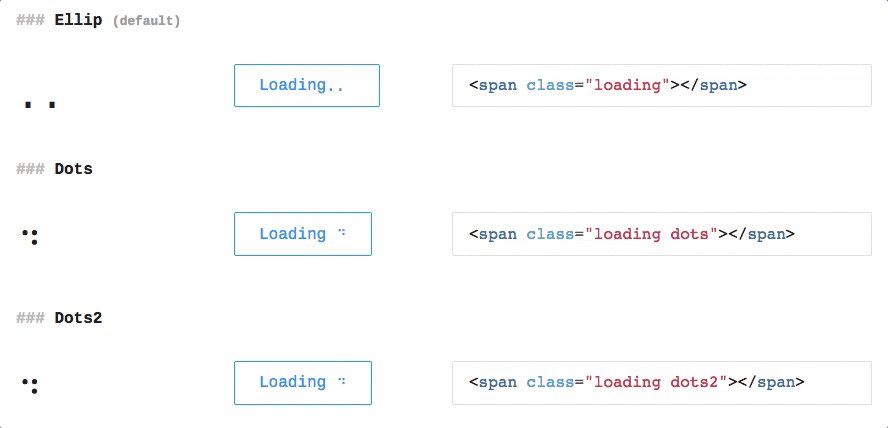
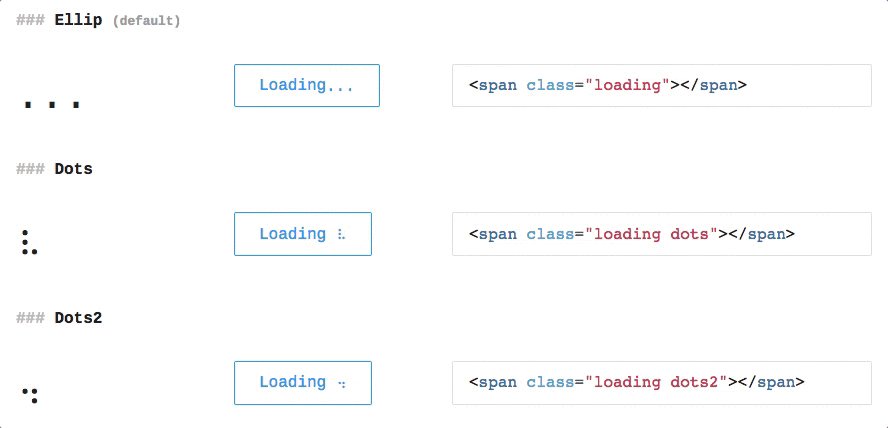
Preview
Tested on
- Chrome 53
- Firefox 49
- Internet Explorer 11
- Edge 25
- Safari 10
- iOS 9 Safari
- Android Chrome 53
If you have access to other browsers or earlier versions, please open an issue.