Version 5 release! ? Thanks to @BrandonOCasey.
Removes need for boolean in argument; post Caporal 1.1.0.
This will require an update for any boolean cli flags, in example --module, --allow-hash-bang.
Example of CLI boolean flag in previous versions (Versions 0-4.*)
// the "true" argument was required
es-check --module true es6 ./tests/modules/*.js'
Now, with Version 5
// the "true" argument must be removed if used
es-check --module es6 ./tests/modules/*.js'
ES Check checks JavaScript files against a specified version of ECMAScript (ES) with a shell command. If a specified file's ES version doesn't match the ES version argument passed in the ES Check command, ES Check will throw an error and log the files that didn't match the check.
Ensuring that JavaScript files can pass ES Check is important in a modular and bundled world. Read more about why.
Get Started
Install
npm i es-check --save-dev # locally
npm i es-check -g # or globally
Check if an array or glob of files matches a specified ES version.
- Note: adds quotation around globs. Globs are patterns like so,
<something>/*.js.
es-check es5 './vendor/js/*.js' './dist/**/*.js'
- The ES Check script (above) checks
/dist/*.jsfiles to see if they're ES5. It throws an error and logs files are that do not pass the check.
Why ES Check?
In modern JavaScript builds, files are bundled up so they can be served in an optimized manner in the browsers. It is assumed by developers that future JavaScript—like ES8 will be transpiled (changed from future JavaScript to current JavaScript) appropriately by a tool like Babel. Sometimes there is an issue where files are not transpiled. There was no efficient way to test for files that weren't transpiled—until now. That's what ES Check does.
Walk through
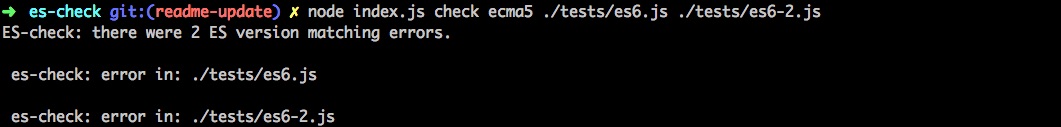
The images below demonstrate command line scripts and their corresponding logged results.
Pass

Fail

ES Check is run above with node commands. It can also be run within npm scripts, ci tools, or testing suites.
API
ES Check provides the necessities. It accepts its place as a JavaScript matcher/tester.
General Information
# USAGE
index.js es-check <ecmaVersion> [files...]
Arguments
<ecmaVersion> 'define the ECMAScript version to check for against a glob of JavaScript files' required
[files...] 'a glob of files to test the ECMAScript version against' required
Options
Modules Flag
--module use ES modules, default false
Allow Hash Bang
--allow-hash-bang supports files that start with hash bang, default false
Not
--not=folderName1,folderName2 An array of file/folder names that you would like to ignore. Defaults to `[]`.
Global Options
-h, --help Display help
-V, --version Display version
--no-color Disable colors
--quiet Quiet mode - only displays warn and error messages
-v, --verbose Verbose mode - will also output debug messages
Usage
ES Check is a shell command CLI. It is run in shell tool like Terminal, ITerm, or Hyper. It takes in two arguments: an ECMAScript version (<ECMAScript version>) and files ([files]) in globs.
Here are some example of es check scripts that could be run:
# globs
es-check ./js/*.js
# array of arguments
es-check ./js/*.js ./dist/*.js
Configuration
If you're using a consistent configuration, you can create a .escheckrc file in JSON format with the ecmaVersion and files arguments so you can conveniently run es-check standalone from the command line.
Here's an example of what an .escheckrc file will look like:
{
"ecmaVersion": "es6",
"module": false,
"files": "./dist/**/*.js"
}
⚠️ NOTE: Using command line arguments while there is an .escheckrc file in the project directory will override the configuration values in .escheckrc.
Debugging
As of ES-Check version 2.0.2, a better debugging interface is provided. When a file errors, An error object will be logged with:
- the erroring file
- the error
- the error stack
⚠️ NOTE: Error logs are from the Acorn parser while parsing JavaScript related to specific versions of ECMAScript. This means error messaging is not specific to ECMAScript version. It still offers context into parsing issues!
Acknowledgements
ES Check is a small utility using powerful tools that Isaac Z. Schlueter, Marijn Haverbeke, and Matthias Etienne built. ES Checker by Ruan YiFeng checks the JavaScript version supported within a browser at run time. ES Check offers similar feedback to ES Checker but at build time and is specific to the product that is using it. ES Check was started after reading this post about [deploying es2015 code to production today] by Philip Walton.
Contributing
ES Check has 3 main dependencies: acorn, glob, and caporal. To contribute, file an issue or submit a pull request.